
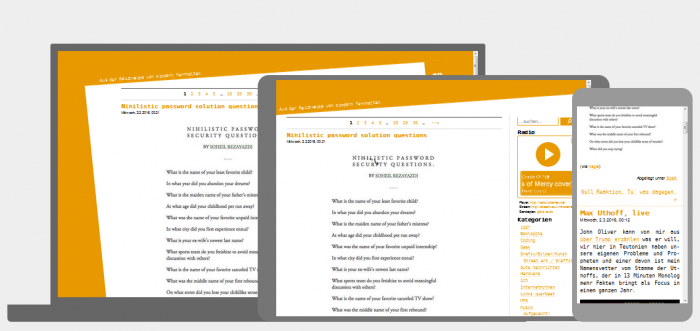
Resizer ist ein praktisches Tool von Google, mit dem ihr das Verhalten einer Website in verschiedenen Auflösungen testen könnt. Leider treten die wirklichen Probleme dann doch meist erst auf den Geräten selbst zutage, aber für einen schnellen Überblick ist das schon okay. Meine Fresse, wie viele Stunden ich schon in mein CSS gesteckt habe will ich echt nicht mehr wissen...
Update: p3t3r schreibt mir:
Wenn man lieber ohne Google arbeitet, wird man bei http://www.responsinator.com ebenfalls bestens bedient. Auch hier funktionieren die Links im Simulator, man kann also in der simulierten Darstellung kreuz und quer durch die Seite navigieren.
Wenn es etwas schneller gehen soll, ist das Teil von http://mattkersley.com/responsive/ mein derzeitiger Favorit. Dieses Tool hat kürzere Ladezeiten, bietet jedoch keine Möglichkeit der Navigation in den simulierten Anzeigen.
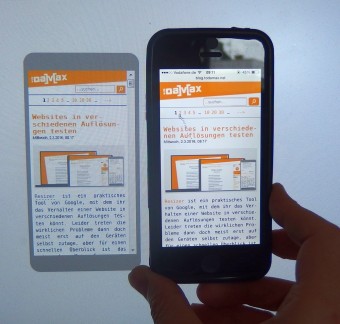
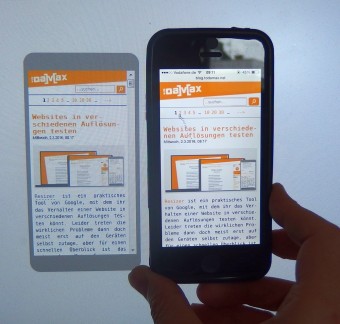
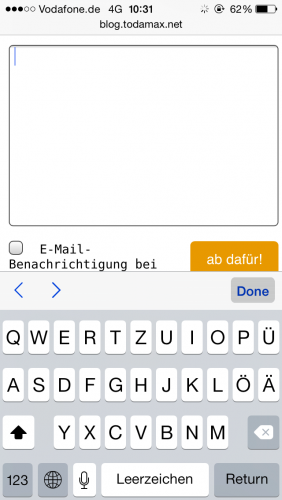
Leider hat man immer das Problem, dass Handys generell zu groß dargestellt werden, man also immer erst mal rauszoomen muss, um eine Idee von den wirklichen Größenverhältnissen zu bekommen. Darüber hinaus stimmt das Endergebnis bei Responsinator noch etwas weniger als bei Resizer:


Links Responsinator, rechts Resizer, daneben jeweils ein iPhone 5s.
Fazit: ohne ein Testgerät geht es nicht wirklich, aber um mal eine grobe Vorstellung zu bekommen, sind die Tools schon okay.
2. Update: Chris schreibt:
Hm, es gibt doch auch beim Firefox Inspector so ein Tool (rechts oben in der tab-leiste, das 4. von rechts in der Standardkonfiguration). Wozu dann diese externen Tools verwenden?
Ach was!
(via eac)











 Artikel als RSS
Artikel als RSS

