Grooveshark@HTML5
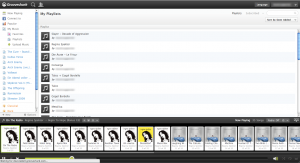
Wednesday, 10.11.2010, 20:02 > daMaxAls VIP Kunde von Grooveshark kann man unter preview.grooveshark.com immer einen Blick in Groovesharks Zukunft werfen. Seit ein paar Tagen ist dort die funkelnagelneue HTML5-Oberfläche zu bewundern. Leider funktioniert sie exklusiv für Google Chrome, aber das scheint mir eine künstliche Restriktion zu sein, denn unter Firefox tut sie auch schon, man kommt nur leider aufgrund einer Browserweiche nicht rein. Naja. So sieht Grooveshark in HTML5 aus:

Zum Vergleich nochmal die jetzige Flashversion:

Die auffälligste Änderung betrifft die unten angezeigten Songs. Endlich ist der Titel des gerade abgespielten Songs eingeblendet (links unten), außerdem benötigen die Icons in der Horizontale weniger Platz. Dafür kann man jetzt nicht mehr verschiedene Größen der Icons auswählen, statt dessen lässt sich die Abspielliste nur noch komplett ein- und ausblenden.
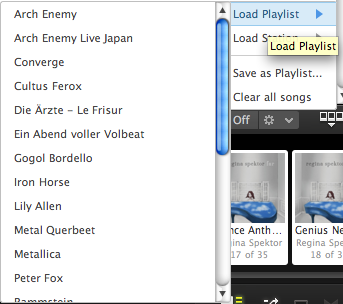
Die weiteren Änderungen sind wesentlich subtiler und betreffen die allgemeine Handhabung von Grooveshark. So kann man z.B. bei dem Pfeilchen rechts neben "Radio" direkt Playlisten und Stationen laden:

Da muss man aber erstmal drauf kommen ![]()
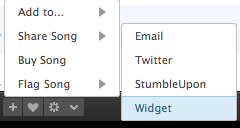
Die Funktionen, die bisher auf dem wandernden Abspielanzeiger versteckt waren (Widget erstellen, Song melden etc) sind jetzt in einem eigenen Menu links unten gelandet:

Dass beide Menus mit dem gleichen Zahnrädchen-Icon gekennzeichnet sind, finde ich etwas unglücklich. Komplett weggefallen sind die Fullscreen-Visualisierungen, was ich persönlich für keinen großen Verlust halte.
Insgesamt erscheint mir die Ladezeit der Oberfläche noch ziemlich lahm. Bis Grooveshark endlich "da" ist vergeht schon einige Zeit, hier könnte noch Verbesserungspotential stecken. Ansonsten ist mehr oder weniger alles beim Alten geblieben, mit moderaten Anpassungen hier und da. Nur dass wir eben langsam aber sicher von Flash Abschied nehmen dürfen, was wohl hauptsächlich iPhone/iPod und iPad Benutzer freuen dürfte. Die Grooveshark-App ist ja immer noch nur für entfesselte iPhones/iPods zu haben...
Grooveshark ist immer noch mein absoluter Streaming-Music-Favorit und ich halte sämtliche Daumen gedrückt, dass die Contentmafia hierzulande noch lange lange braucht, bis sie uns auch diese großartige Musikquelle trockenlegt.

 Artikel als RSS
Artikel als RSS

Antworten
Halte Dich bitte an die Spielregeln. Welche Emoticons du verwenden kannst, steht hier.
Um hier kommentieren zu können, musst Du einen beliebigen Namen sowie eine beliebige E-Mail-Adresse angeben. Diese Daten werden dann erstmal zur Spamerkennung in die USA geschickt, dort und danach auch auf meinem Server gespeichert. Mit dem Absenden Deines Kommentars erklärst Du Dich damit und den hier geltenden Datenschutzbestimmungen (insbesondere dem Abschnitt Kommentarfunktion) einverstanden. Wenn Du damit nicht einverstanden bist, lass das Kommentieren bleiben, aber dann deinstalliere bitte auch sofort WhatsApp und verabschiede Dich von Facebook. Kommentarabonnements werden automatisch nach 3 Monaten gelöscht.
Wer HTML kann, ist klar im Vorteil. Diese Tags sind erlaubt:
<a href="" title=""> <abbr title=""> <acronym title=""> <b> <blockquote cite=""> <cite> <code> <del datetime=""> <em> <i> <q cite=""> <s> <strike> <strong>Bei der Menge an Spam-Kommentaren passiert es hin und wieder, dass ein Kommentar vom Spamfilter gefressen wird. Bitte sei mir nicht böse aber ich habe weder Zeit noch Lust, solch verloren gegangenen Kommentaren hinterher zu forschen. Wenn das öfters passiert, schreib' mir 'ne Mail damit ich dich whitelisten kann.