todamax v2.15.3
Thursday, 5.9.2013, 22:15 > daMax
Die letzten 3 oder 4 Abende habe ich damit verbracht, mich mal wieder mit CSS zu prügeln. Im Moment scheine ich nach Punkten gewonnen zu haben ![]() Lo and behold: daMax gibt's jetzt auch in "echter" daMax-Optik auf Smartphones. Ha! Wie alles in diesem Blog ist auch das ein work in progress und there will be bugs.
Lo and behold: daMax gibt's jetzt auch in "echter" daMax-Optik auf Smartphones. Ha! Wie alles in diesem Blog ist auch das ein work in progress und there will be bugs.
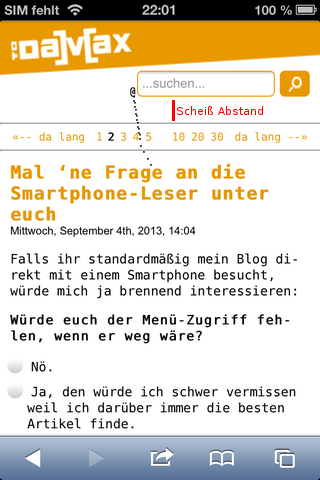
Es gibt einen fürchterlichen Abstand, den ich mir nicht erklären kann (siehe Screenshot unten), vielleicht kann mir ja eine|r von euch sagen, wo der herkommt. Bekannte Schwächen zur Zeit:
Ich bin jetzt mal ne Woche weg. Guckt euch in Ruhe das Layout an und schreibt mir eure Meinung, Fehler, Verbesserungsvorschläge, Anregungen etc. hier inne Kommentare. Wer will und kann, pappt noch einen Screenshot unter Angabe von Gerät und Browser mit dazu. Merci. Der Screenshot (iPhone 4, Safari):

PS: am spannendsten fände ich ja einen Screenshot vom Kindle ![]()

 Artikel als RSS
Artikel als RSS

Das mit der mitspringenden Headerleiste, die nach dem Loslassen wieder an ihren vorgesehenen Platz landet, scheint zumindest auf Android eine Rendering-Geschichte zu sein - hab ich bei diversen anderen Seiten mit position:fixed-Elementen erlebt. Liegt glaube ich an der Art, wie die gerendert werden (weitere Ebene an Tiles über den Seiten-Tiles) und wohl nichts, wogegen man großartig was tun könnte.