Mal 'ne Frage an die CSS-Spezialisten (update)
Sunday, 31.8.2014, 10:41 > daMaxIch würde gerne einen "Flow-Layout-Container" basteln. Dieser Container soll beliebig viele DIVs aufnehmen können, die standardmäßig nach rechts fließen und wenn rechts keiner mehr hin passt, wird drunter weiter gemacht. Wenn der Browser schmaler wird, dann rutschen also auch die darin befindlichen DIVs nach und nach runter.
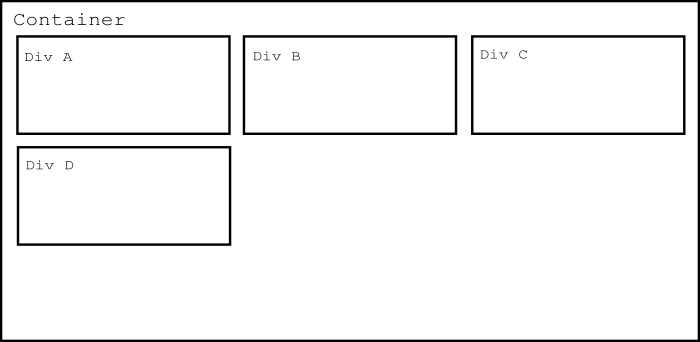
Soll also so aussehen, wenn der Container breit ist:

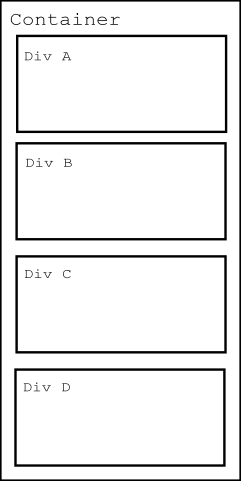
und so, wenn er schmal ist:

Frage: geht so was? Und wenn ja, wie?
Das HTML dazu:
<div class="container">
<div class="innerdiv">DIV A</div>
<div class="innerdiv">DIV B</div>
<div class="innerdiv">DIV C</div>
<div class="innerdiv">DIV D</div>
</div>
Update: Emanuel kannte die Antwort und die heißt display: inline-block

 Artikel als RSS
Artikel als RSS

Tach auch. Kein Spezialist aber ne Antwort kenn ich. Du kannst "display: inline-block" in die Klasse "innerdiv" hauen und dann definierst du nur noch die Abstände der inneren divs dazu.
@Emanuel: yeah! Danke genau das war's. Perfekt.
genau das war's. Perfekt.