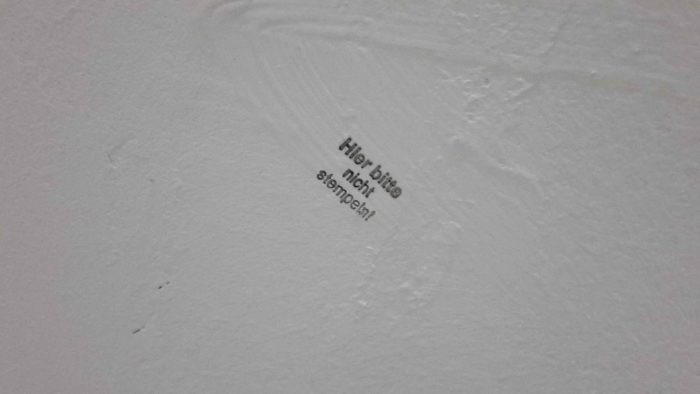
Hier bitte nicht...
Friday, 5.7.2019, 09:35 > daMaxEin Fotoroman in 5 Bildern.
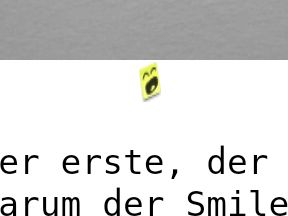
PS: und der erste, der mir verrät, warum der Smiley unter dem letzten Bild in der Handyansicht so derb verzerrt ist, bekommt ein HTTP-Paket gratis.
stadtgarten | hier bitte nicht stempeln






 Artikel als RSS
Artikel als RSS

Ich nehm das HTTP-Paket gerne
Scheint an dem negativen horizontalen margin dieser CSS-Regel zu liegen:
img.wp-smiley {
width: 20px !important;
height: 20px !important;
margin: -2px -4px -5px -5px !important;
}
Mit 0px margin-left und margin-right sieht es auf den ersten Blick aus wie es soll:
img.wp-smiley {
width: 20px !important;
height: 20px !important;
margin: -2px 0px -5px 0px !important;
}
PS: Ich übernehme keine Haftung für zerschossene Smilies an anderer Stelle
@Haggi: oh wow. Das ist doch mal eine Überlegung wert. Werde ich heute Abend direkt ausprobieren. Danke.
@Haggi: nee. das haut nicht hin. Guck, auch ohne Margin siehts aufm Smartphone so aus:

Versuch's mal hiermit:
.wp-caption-text .wp-smiley {padding-left: 0.5rem;
padding-right: 0.5rem;
}
@morgi: DAS WAR'S! Allerdings hatten die Smileys dann im normalen Fließtext wieder zuviel Abstand links und rechts, also habe ich das hier getan:
.wp-caption-text .wp-smiley{ padding-left: 0.5rem; padding-right: 0.5rem;}und das auch nur für Mobilscreens.
Danke! Hier, dein HTTP-Paket:

@daMax: Ja, wie geil ist das denn. Das hab ich mir schon immer gewünscht. Danke, danke, danke.
@morgi: