Tja, Scalable Vector Graphics,...
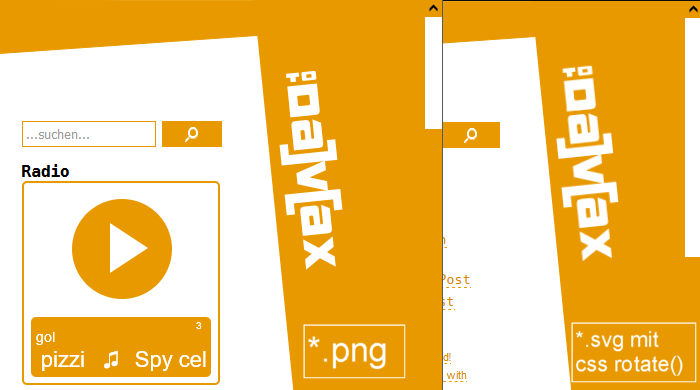
Sunday, 21.11.2021, 13:16 > daMax...so wird das nix mit uns. Ich wollte gerade mal die Grafiken hier oben und rechts von altbackenen PNGs auf moderne SVGs aktualisieren aber Pustekuchen. Firefox scheint nämlich nicht in der Lage zu sein, die Dinger per CSS rotate() scharf zu rendern:
Seht ihr das? Das rechte Logo ist völlig unscharf. Also habe ich die Logos in der Grafik selber gedreht und das sieht dann auch okay aus, aaaaaber die so entstandenen Dateien sind deutlich größer als die PNGs:
Und außerdem kriegt der Windows Explorer davon standardmäßig keine Thumbnails hin und Firefox kann offenbar immer noch kein SVG als Hintergrund der HTML-Seite rendern, also bleibt es jetzt bei PNG und GIF. (╯°□°)╯︵ ┻━┻



 Artikel als RSS
Artikel als RSS

Ob man auf die verschwindend geringe Zahl der Firefoxnutzer unbedingt Rücksicht nehmen muss?
In Mozillas Bugtracker ist mancher Bug zu finden, der mit SVG zu tun hat. Angeblich kann man mit CSS da irgendwas retten. Aber ich verstehe deinen Ansatz.
@lmao:
Ich kann dir PowerToys empfehlen (Microsoft Produkt aber funktioniert trotzdem). Damit kannst zu die Thumbnails auch von SVGs im Explorer sehen. Die anderen Funktionen kannst du ja deaktivieren
@Moritz: ja, das hab ich wohl gesehen und auf manchen meiner Rechner verwende ich das auch (hauptsächlich wegen des Launchers), aber eben nicht auf allen und nur für ne SVG Vorschau brauch' ich das auch nich' unbedingt
PS: PowerToys hat durchaus auch schon Win10-PCs so durcheinander gebracht, dass der Win-Explorer komplett verwirrt war. Da hat dann nur eine Deinstallation geholfen. So gesehenen installiere ich mir das echt nut da wo ich es wirklich auch gebrauchen kann.
auf moderne SVGs aktualisieren
und warum überhaupt wechseln? ich hab ja keinen schimmer, aber was wäre der vorteil von SVG gegenüber PNG auf ner webseite? die dateigrösse isses ja offensichtlich nicht; weils "modern" ist?
@DasKleineTeilchen: ich hatte zum einen auf die Dateigröße gehofft und zum anderen eben auf reibungsfreie Skalierbarkeit weil halt Vektorgrafik.
@lmao und @daMax: Chrome schickt halt **jede einzelne Domain** die du besuchst, nach Hause. Noch dazu **jede einzelne Download-URL** und noch mehr Sh*t.
Mike Kuketz hat das mal schön analysiert.
PS: Ja, Edge ist noch schlimmer.
@Chris: ja, ich ahnte sowas schon und ich bin mir gar nicht mal sicher, ob FF inzwischen auch so ne Fisimatenten macht. Bei den ganzen Trackern, die einem am Hacken kleben, ist das ja inzwischen eh alles nur noch 💩 Was ich inzwischen an AdBLockern und AntiTrackern hier laufen habe, geht auf keine Kuhhaut. Dieses Internet ist kaputt. Total.
und ich bin mir gar nicht mal sicher, ob FF inzwischen auch so ne Fisimatenten macht. Bei den ganzen Trackern, die einem am Hacken kleben, ist das ja inzwischen eh alles nur noch 💩 Was ich inzwischen an AdBLockern und AntiTrackern hier laufen habe, geht auf keine Kuhhaut. Dieses Internet ist kaputt. Total.