Ein Windows-Icon per GIMP erstellen (update)
Monday, 8.2.2016, 18:41 > daMax![]() *.ico-Dateien haben im Laufe der Zeit einigen Fortschritt durchgemacht und sind dabei von 16x16 Pixel großen Bitmaps zu Dateien mutiert, die diverse Größen des gleichen Bildes (oder auch verschiedener Bilder) in sich vereinigen. Heute wollte ich mal herausfinden, wie man ein solches *.ico in GIMP erstellt und wie sich herausstellte, ist das eigentlich ganz einfach. Voraussetzung dafür ist ein aktueller GIMP (hier kam Version 2.8.16 zum Einsatz).
*.ico-Dateien haben im Laufe der Zeit einigen Fortschritt durchgemacht und sind dabei von 16x16 Pixel großen Bitmaps zu Dateien mutiert, die diverse Größen des gleichen Bildes (oder auch verschiedener Bilder) in sich vereinigen. Heute wollte ich mal herausfinden, wie man ein solches *.ico in GIMP erstellt und wie sich herausstellte, ist das eigentlich ganz einfach. Voraussetzung dafür ist ein aktueller GIMP (hier kam Version 2.8.16 zum Einsatz).
Windows-Icons beinhalten 9 Bilder in unterschiedlicher Auflösung mit unterschiedlicher Farbtiefe (Bits per Pixel; bpp) und Transparenztiefe (Alpha). Um ein korrektes *.ico zu erstellen, nutzt ihr GIMPs Fähigkeit, Ebenen mit verschiedenen Größen verwalten zu können. Wenn ihr Ebenen in der richtigen Größe anlegt, könnt ihr all diese Ebenen in einem einzigen Schritt in ein *.ico File exportieren.
Ihr legt euch also ein neues Dokument mit 256x256 Pixeln an und erstellt darin 8 zusätzliche Ebenen. Die Größen sämtlicher Ebenen lauten wie folgt (die Angaben in Klammern besagen, wie die Ebenen später exportiert werden):
- 16x16 (4bpp, 1bit Alpha)
- 16x16 (8bpp, 1bit Alpha)
- 16x16 (32bpp, 8bit Alpha)
- 32x32 (4bpp, 1bit Alpha)
- 32x32 (8bpp, 1bit Alpha)
- 32x32 (32bpp, 8bit Alpha)
- 48x48 (8bpp, 1bit Alpha)
- 48x48 (32bpp, 8bit Alpha)
- 256x256 (32bpp, 8bit Alpha)
Als Farbraum bleibt ihr bei RGB, bedenkt jedoch bitte, dass einige der Ebenen beim Export auf 16 Farben reduziert werden. Am Besten verwendet ihr erstmal nur wenige Farben. Nett wie ich bin verschenke ich dieses Template.
Nun pixelt ihr darin herum oder kopiert euch fertig gepixelte Icons in die einzelnen Ebenen. Bitte beachtet dabei, dass ihr das 16x16 kleine Icon mehr oder weniger von Hand neu pixeln müsst, denn die wenigsten Bilder können sauber von einer 256x256 großen Vorlage auf 16x16 verkleinert werden. Für die anderen Größen geht das jedoch durchaus.
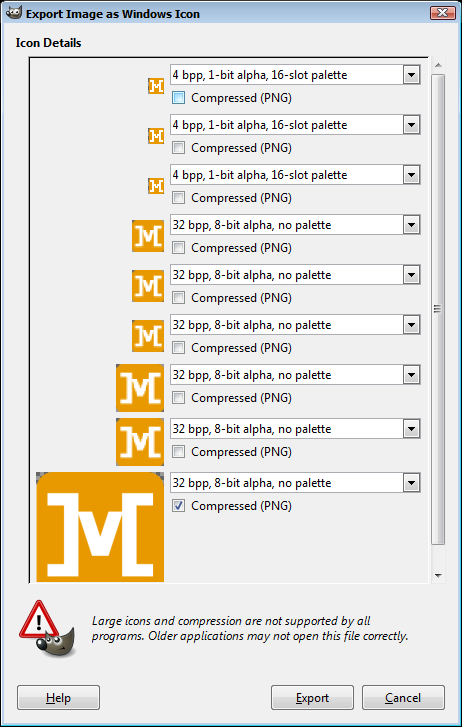
Wenn ihr fertig seid, wählt ihr File -> Export As und gebt euren Dateinamen gefolgt von .ico ein. Ein Klick auf "Export" öffnet diesen Dialog:

Hier stellt ihr nun die oben angegebenen Farb- und Transparenztiefen ein. Den Haken "compressed" lasst ihr nur bei der 256 Pixel großen Variante stehen. "Export" und fertig.
Könnte dann so aussehen wenn es fertig ist. Viel Spaß beim Pixeln!
Update: will man ein solches Icon für eine Windows-Anwendung verwenden, gibt es leider wieder ein Problem. Windows7 verwendet nämlich am Liebsten nur ein 256px großes Icon, das dann von Windows kleiner skaliert wird. Beinhaltet das *.ico dagegen - wie oben beschrieben - mehrere Größen, so verwendet Windows standardmäßig die 32px große Variante, und in der Taskbar sieht das dann scheiße aus. Schlimmer noch: enthält das *.ico z.B. nur eine 16px und eine 256px-Variante, dann nimmt Windows das 16px große Icon und skaliert es hoch! Mein Vorschlag: erzeugt für Win7-Anwendungen nur ein 256px Icon und lasst es in Gottes Namen von Windows runterskalieren.
Update 2: ha! Stimmt gar nicht. Das Update gilt nur, wenn man einzelnen Forms ein Icon verpassen will. Wenn man jedoch unter Solution -> Properties -> Application ein Icon einstellt, DANN sollte man ein "Multi-Icon" nehmen, und DAS wird dann das Icon für die *.exe. Tchaka!
icons

 Artikel als RSS
Artikel als RSS

Cool, was mit Gimp alles geht. Danke für den Tipp!
Cool, danke.
Echt ein guter Tipp!