Websites in verschiedenen Auflösungen testen
Wednesday, 2.3.2016, 08:17 > daMaxResizer ist ein praktisches Tool von Google, mit dem ihr das Verhalten einer Website in verschiedenen Auflösungen testen könnt. Leider treten die wirklichen Probleme dann doch meist erst auf den Geräten selbst zutage, aber für einen schnellen Überblick ist das schon okay. Meine Fresse, wie viele Stunden ich schon in mein CSS gesteckt habe will ich echt nicht mehr wissen...
Update: p3t3r schreibt mir:
Wenn man lieber ohne Google arbeitet, wird man bei http://www.responsinator.com ebenfalls bestens bedient. Auch hier funktionieren die Links im Simulator, man kann also in der simulierten Darstellung kreuz und quer durch die Seite navigieren.
Wenn es etwas schneller gehen soll, ist das Teil von http://mattkersley.com/responsive/ mein derzeitiger Favorit. Dieses Tool hat kürzere Ladezeiten, bietet jedoch keine Möglichkeit der Navigation in den simulierten Anzeigen.
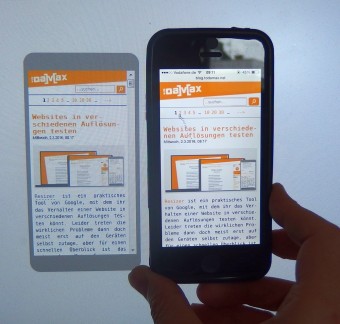
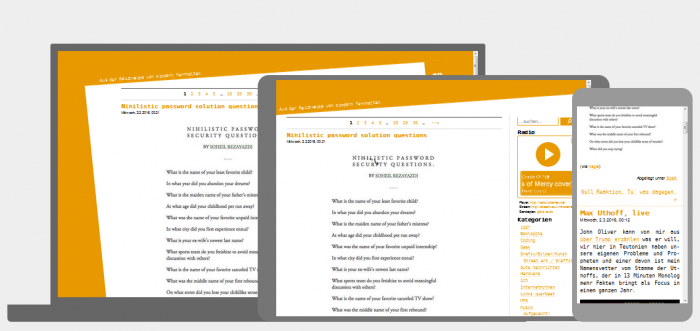
Leider hat man immer das Problem, dass Handys generell zu groß dargestellt werden, man also immer erst mal rauszoomen muss, um eine Idee von den wirklichen Größenverhältnissen zu bekommen. Darüber hinaus stimmt das Endergebnis bei Responsinator noch etwas weniger als bei Resizer:


Links Responsinator, rechts Resizer, daneben jeweils ein iPhone 5s.
Fazit: ohne ein Testgerät geht es nicht wirklich, aber um mal eine grobe Vorstellung zu bekommen, sind die Tools schon okay.
2. Update: Chris schreibt:
Hm, es gibt doch auch beim Firefox Inspector so ein Tool (rechts oben in der tab-leiste, das 4. von rechts in der Standardkonfiguration). Wozu dann diese externen Tools verwenden?
Ach was!
(via eac)

 Artikel als RSS
Artikel als RSS

Yo. Nettes Tool.
Wenn man lieber ohne Google arbeitet, wird man bei http://www.responsinator.com ebenfalls bestens bedient. Auch hier funktionieren die Links im Simulator, man kann also in der simulierten Darstellung kreuz und quer durch die Seite navigieren.
Wenn es etwas schneller gehen soll, ist das Teil von http://mattkersley.com/responsive/ mein derzeitiger Favorit. Dieses Tool hat kürzere Ladezeiten, bietet jedoch keine Möglichkeit der Navigation in den simulierten Anzeigen.
Off Topic:
Ich bin halt nicht mehr sooo der Freund von Google. Meine Kalender, Adressbücher und Medien laufen auf eigenem Server in eigener Cloud über einen Banana Pi, an dem eine 500 GB Festplatte hängt. Die 'offiziellen' Cloud-Anbieter nutze ich sukzessive nur noch für Backups, die dort natürlich verschlüsselt geparkt werden, falls der Banana Pi mal sterben sollte.
Aber trotzdem danke für den Hinweis! Es ist ja immer gut, eine Alternative zu haben.
Viva la resolution!
@p3t3r: danke für die Alternativen, die übernehme ich mal direkt. Ich bin auch nicht so der Googelfreund.
Nachdem ich sowieso die Seiten in den verschiedenen Brwosern testen muß, warum sich noch eine mögliche Fehlerquelle in den Workflow einreihen ?
Was ist so schlimm daran? ;D
http://www.frontendfan.com/wp-content/uploads/2012/11/resize.gif
@p3t3r: ditto. War noch nie ein Freund von Google und mein alter Raspberry hängt auch "irgendwo" ausser Landes am Netz...
@Lilli: hahaha ja klar, das geht auch, aber manchmal isses schon gut zu sehen, wie der "erste Eindruck" z.B. auf einem Phone ist und dazu braucht man schon die exakten Abmessungen.
Hm, es gibt doch auch beim Firefox Inspector so ein Tool (rechts oben in der tab-leiste, das 4. von rechts in der Standardkonfiguration). Wozu dann diese externen Tools verwenden?
@Chris: ach sieh an! Das wusste ich nicht mal!! Danke.
Ich mag das hier auch
http://quirktools.com/screenfly/
@Chris: ui! Auch cool!
Nachdem ich gerade meine Adresse dort eingegeben habe, habe ich mich erst einmal gewundert, warum in den "virtuellen" Bildschirmen nur eine weiße Seite angezeigt wird. Dann ist mir eingefallen, dass die Webseite nur per Iframe dort eingebunden wird und ich in der Apache-Konfiguration
Header set X-Frame-Options: "sameorigin"gesetzt habe.Also kurz deaktiviert und dann funktionierte es. Naja, wird alles so dargestellt, wie es auf den Geräten selbst auch dargestellt wird. Am besten hat man aber mindestens ein weiteres Gerät zur Verfügung, auf dem man den Kram dann richtig testen kann (und nicht nur über die Entwicklerkonsole des Browsers in verschiedenen Auflösungen). ^^
Bei mir ist es das Android-Smartphone.
MFG Thomas