Mal 'ne Frage
Friday, 19.11.2021, 08:48 > daMaxIch hatte euch ja schon erzählt, dass ich gerade einen kleinen JavaScript-Kurs belege. Im Moment stelle ich mir die (ernst gemeinte) Frage, wo genau der Vorteil von function expressions und arrow functions gegenüber normalen function declarations liegt?
//eine normale function declaration
function funktion1() {
window.alert("Hallo Funktion!");
}
//eine function expression
const funktion2 = function() {
window.alert("Hallo Funktion2!");
}
//eine arrow function
const funktion3 = (param) => {
window.alert("Hallo Funktion3: " + param);
}
Mal im Ernst: was ist an funktion1 so schlimm/falsch/unbrauchbar, dass funktion2 besser sein soll? Und wer hier ist der Meinung, dass der Code von funktion3 besser lesbar ist?
Geht es dabei nur um den Scope? Weil ich mit funktion2 und funktion3 jetzt Konstanten habe und angemeckert werden würde, wenn ich versuchte, sie ein zweites Mal zu deklarieren? Oder was ist so geil daran?
Vor allem, wenn ich funktion3 verkürze zu:
const a = (a) => window.alert("Hallo a: " + a);Das ist doch Bullshit. So richtig schlimm wird es dann ja, wenn Funktionen als Objekte missbraucht werden, die dann auch noch innere Funktionen (also function in function) haben. Ich finde, spätestens da wird der Code ganz schnell komplett unleserlich. Und von Callbacks und der grausamen JSON-Notation fange ich gar nicht an, da kriege ich nur Kopfschmerzen von.

 Artikel als RSS
Artikel als RSS

Bin auch kein Experte. wenn ich das aber richtig verstehe, liefert dir eine serverseitige function entweder das Ergebnis oder den Code der Funktion. Bei einer Expression bekomme ich immer nur das Ergebnis zurück.
Das wäre zumindest aus Sicherheitsaspekten interessant.
Außerdem kann ich eine Expression erst aufrufen, wenn sie „dran“ ist und nicht an beliebiger Stelle.
https://javascript.info/function-expressions
Arrow Funktionen sind immer anonym und können nicht als Konstruktor verwendet werden (non-method function). Die eignen sich mMn daher gut für Listen, wie ich sie in Auswahldialogen brauche.
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Functions/Arrow_functions
@Woogie: Bisher rede ich hier nur von clientseitigem JS. Welcher Vollidiot auf die Idee kam, eine solche Krücke auf den Server zu holen (wo man schließlich auch richtige Programmiersprachen haben kann), werde ich auch nie verstehen.
Das ist auch so ein Ding, wo ich mich frage, welche Arschkrampe es als korrekt definiert hat, dass eine Funktion erst verwendet werden kann, wenn sie bereits weiter oben im Code steht. Das ist hanebüchener Blödsinn und macht nur für interpretierte Sprachen (im Ggs. zu kompilierten Sprachen wie zB Java) Sinn und selbst für die eigentlich nicht, es sei denn, sie werden just-in-time ausgeführt.
Guck, bei VBScript zB. geht das hier problemlos:
Läuft wunderbar. Keine Ahnung, wie es zu dem Irrglauben kam, eine Funktion müsse weiter oben im Code definiert sein, damit alles seine Richtigkeit hat.
Die Frage nach dem Warum kann ich nicht so beantworten, aber ich kann der Versuchung nicht widerstehen, hier schnell ein Selbstzitat zu droppen: Das syntaktische Chaos von JavaScript erfordert ferner einen Lernaufwand, der über jede andere Programmiersprache hinausgeht. JavaScript ist nicht nur schwer zu schreiben, es ist auch schwer zu lesen...
Das Funktionen "first-class-values" sind, also Werte, die einer Variablen zugewiesen werden können und dass es eine "zahmere" Möglichkeit als einen syntaktischen Zucker gibt, die an Funktionsdefinitionen aus anderen Sprachen erinnert, kann ich noch gut nachvollziehen. Das ist aus funktionalen Sprachen geklaut, ermöglicht kurze anonyme Funktionen, Funktionen als Rückgabewerte oder Parameter und so weiter. (Ich weiß gar nicht, ob Currying in Javascript möglich wäre, fände es aber absurd, wenn es nicht geht.) Aber diese Pfeil-Syntax ist in meinen Augen einfach nur überflüssig und wirkt, als solle sie krampfhaft anders aussehen.
Gut, dass ich es so seltem mit Javascript zu tun habe. Aber wenn mal, dann finde ich eigentlich jedes Mal eine teuflische Inkosistenz, die man keinem klar denkenden Menschen erklären kann.
@Elias: Du kennst natürlich diese geilen Artikel, ne?
https://medium.com/javascript-non-grata/the-top-10-things-wrong-with-javascript-58f440d6b3d8
https://levelup.gitconnected.com/everything-wrong-with-javascript-c91168fcfeb1
Davon gibt es ja reichlich. Und alle stimmen.
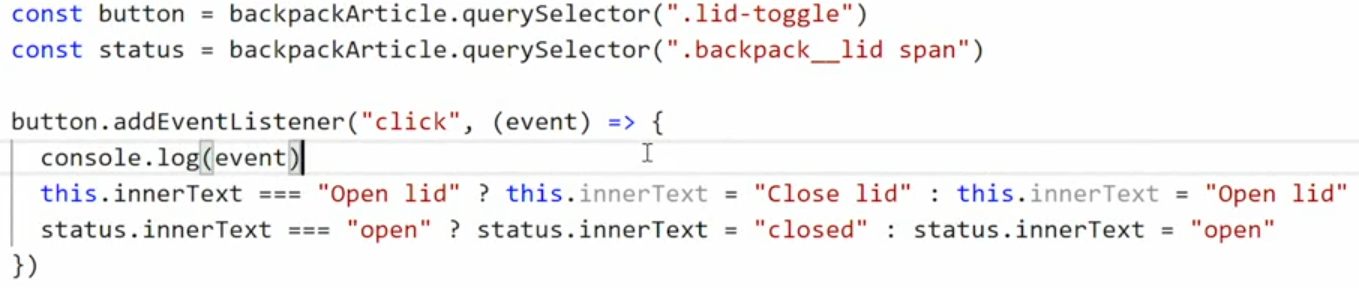
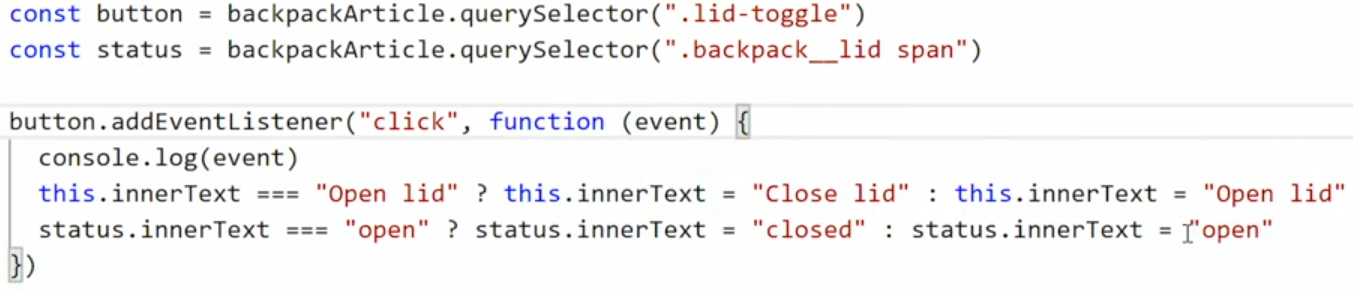
Gerade eben geht es in dem Kurs um Eventlistener und Arrowfunktionen und da kriege ich wieder Hirngerinnsel. Denn das hier geht nicht:


weil eine Arrowfunktion kein
thiskennt (genauer: für eine Arrowfunktion istthis === window, oder war'sdocument? Egal), wohingegen das hier super funktioniert:Und das soll man sich dann alles merken.
Meine Frage nach dem Scope ist ja auch erst seit gar nicht mal so langer Zeit überhaupt nur möglich, denn eigentlich ist in JS immer alles global. Selbst Variablen (
var), die du in einer Funktion deklarierst, können außerhalb davon munter verwendet werden. Erst mitletwurde ein Scope eingeführt. Was auch nur wieder meine Theorie unterstützt, dass JS von bekifften Hippies zusammengepopelt wurde, die allesamt KEINE AHNUNG von Logik im Allgemeinen und Programmieren im Besonderen hatten.PS:
null < 0 ergibt false
null > 0 ergibt false
null == 0 ergibt false
null >= 0 ergibt true
das ist schon super geil. Wo isn mein Soma? Wie stehts denn mit:

null == "null" ?
PPS: ich könnte mich stundenlang über dieses falsy-Verhalten von JS kringeln.
PPPS: PHP ist natürlich keinen Deut besser, ne?
OMFG!
Da bekomme ich ehrfürchtigen Respekt vor Frontend-Entwicklern. Bekommt man eigentlich Schmerzensgeld für das Arbeiten mit Javascript?!
@daMax: Nee, PHP und Javascript spielen genau in der gleichen Liga, wenn es um ganz schlechtes und vollständig hirnverachtendes Sprachdesign geht. Und diese Versuche, 0 mit null zu vergleichen habe ich eigentlich nur gemacht, weil sich ein kleines Codefragment (nicht meines) völlig unlogisch verhalten hat und ich nicht begriffen habe, was da abgeht… bis nach den Versuchen die Hand im Gesicht hing.
Aua, der Artikel bei Medium! Da kriegt man auch die Hand nicht mehr raus aus dem Gesicht.
@tenebra: im Gegenteil. Eigentlich werden die Backender besser bezahlt
@Elias: ja ich kapiere auch nicht, wie PHP von Anfang an so kaputt und trotzdem so beliebt sein konnte. Ich meine, ich habe durchaus auch echt nette kleine Sachen in PHP gemacht, die sogar heute noch laufen, aber es sollte halt bei simplen Dingen bleiben. WordPress in PHP halte ich schon für deutlich zu krass aber was soll ich sagen: es läuft. Irgendwie