Neu bei todamax mobil: Sidebar-Menü-Knopf
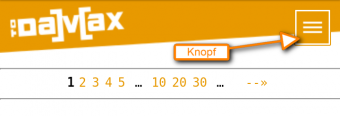
Sonntag, 8.10.2017, 19:16 > daMaxHeute ist so ein Tag wo ich mal die Muße finde, mich um Kleinigkeiten zu kümmern, die ich schon lange angehen wollte. Deshalb gibt es jetzt in der Mobilversion dieses Blogs endlich einen Knopf, der die komplette Sidebar ein- und ausblendet. Sieht dann so aus:
Darin findet ihr dann die Suche, alle Kategorien, die letzten Kommentare usw. usf.
Und? Gefällt?
Update 1: im Moment funktioniert das Ding auf iPhones und iPads nicht mehr richtig. Sorry. Grund: leider feuert da ein Resize-Event, sobald man scrollt (was überhaupt keinen Sinn macht aber hey, it's magic). Ich guck mir das heute Abend an. [FIXED with black magic]


 Artikel als RSS
Artikel als RSS

Mega!
Nö.
(nicht getestet ich habe)
Hi.
Als praktisch veranlagter Mensch habe ich dann, wenn ich die Sidebar sehen wollte, einfach das Tablet von hochkant nach quer gedreht und gut wars. Wenn ich das jetzt mache, gibts rechts jede Menge Leerraum statt Sidebar. Und als "Bonus" in der Lage auch keinen Hamburger-Button, um die Sidebar hervorzulocken. Schade um den Platz. Wenn man hingegen in der Hochkant-Darstellung per Button die Sidebar herbeiruft, geht das eindeutig zu Lasten der Bildschirmbreite (die ich beim Querformat ja hätte...), Ich sach mal so: FRÜHER® wars praktischer. Wenn beim Querformat die Sidebar wieder von alleine käme, wäre das für die aktuelle Implementierung ein Gewinn. Nix für ungut. Wer fragt, kriegt Antwort.
Lieber wurli als komischen käfer 😉, ansonsten prima.
@OldFart: guter Hinweis! Das lässt sich ggf. noch regeln. Aber nicht mehr heute
verrätste mir bitte die Displaydetails deines Tablets? Also Pixel x Pixel. Danke
Soooo - Test: (auf tragbarem Fernsprechgerät)
Überlappung: ungünstig im Querformat,
Nicht separat scrollbar: wie bei der "großen" Seite - auf'm Handy ist das blöd zu bedienen.
Aber wer's braucht wird's nutzen tun.
"- Hey Dude, wat liest du denn meinen Quellcode, hm? Na, viel Vergnügen dann ma..."
Bei der Gelegenheit hab ich auch gleich mal versucht mich als Internetausdrucker zu betätigen. Was man alles so mitbekommt mit Rechtsklick und View Page Source
@daMax:
Immer gerne.
iPad Air, Safari, 2048 x 1536.
Keine Eile damit. Die Welt geht davon ja nicht augenblicklich unter. Bis heute um 12:00 Uhr reicht.
@OldFart:
Ähh. Eben mal das Tablet gedreht. Wie jetzt? Schon passiert? Respekt. Danke.
@OldFart: äh... nee. Nix gemacht. Aber bei DER Auflösung sollte die mobile Version auch gar nicht angezeigt werden (wobei ich nicht so genau weiß, ob diese tollen Apple-Kisten ihre wirkliche Pixelzahl angeben, oder nur die Hälfte weil "Retina").
@JoyntSoft:
Naja, also man kann sie ja auch wieder zuklappen, wenn man sie nicht mehr braucht, oder? Tsk.
Die ist noch nie separat scrollbar gewesen... ich wüsste auch gar nicht, wie ich das mal eben hinkriegen sollte.
Vielleicht mache ich aber anstatt der kompletten Sidebar auch ein eigenes Mobil-Menu mit nur ein paar Punkten da rein. Das überlege ich mir noch in Ruhe.
@da]v[ax:
Wegen Update 1 (Scrollen & Sidebar):
Upps. So wird aus einem beklagten Misfeature plötzlich ein Bug. Das wollt ich nich, ehrlich. Andererseits: Wer sich auf "Responsive Design" einläßt, sollte angesichts der Folgen sehr tapfer sein. Gutes Gelingen!
@OldFart:
Was tut man nicht alles für seine 3 Leser Außerdem sehe ich das als Gelegenheit, mich geistig halbwegs fit zu halten hinsichtlich Webdcoding.
Außerdem sehe ich das als Gelegenheit, mich geistig halbwegs fit zu halten hinsichtlich Webdcoding.
Wegen Streichung von Update 1 (Bug fixed):
ACK. Auf Tablet sowohl hochkant wie quer alles so wie es soll. Auch mit ein paarmal Rumpatschen auf dem Hamburger-Button und Hoch/Quer-Geschwenke und Rauf/Runter-Gerolle in allen Variationen kommt nix aus dem Tritt. Glückwunsch.
Aha-Erlebnis des Tages: Ich habe bei Wikipedia mal "Responsive Design" überflogen:
"Zusammenfassend kann ein Responsive Webdesign deshalb als eine adaptive Reihe verschiedener liquider Layouts charakterisiert werden."
So, jetzt weiß ichs aber. Danke für die Erklärung.
@OldFart: Lese ich da etwa eine leichte Zustimmung zur aktuellen Lösung heraus? *freu*
@da]v[ax:
Yo. Alles bestens. Prima Service. Prima Ergebnis.Ich kann dieses Etablissement weiterempfehlen.
@OldFart: