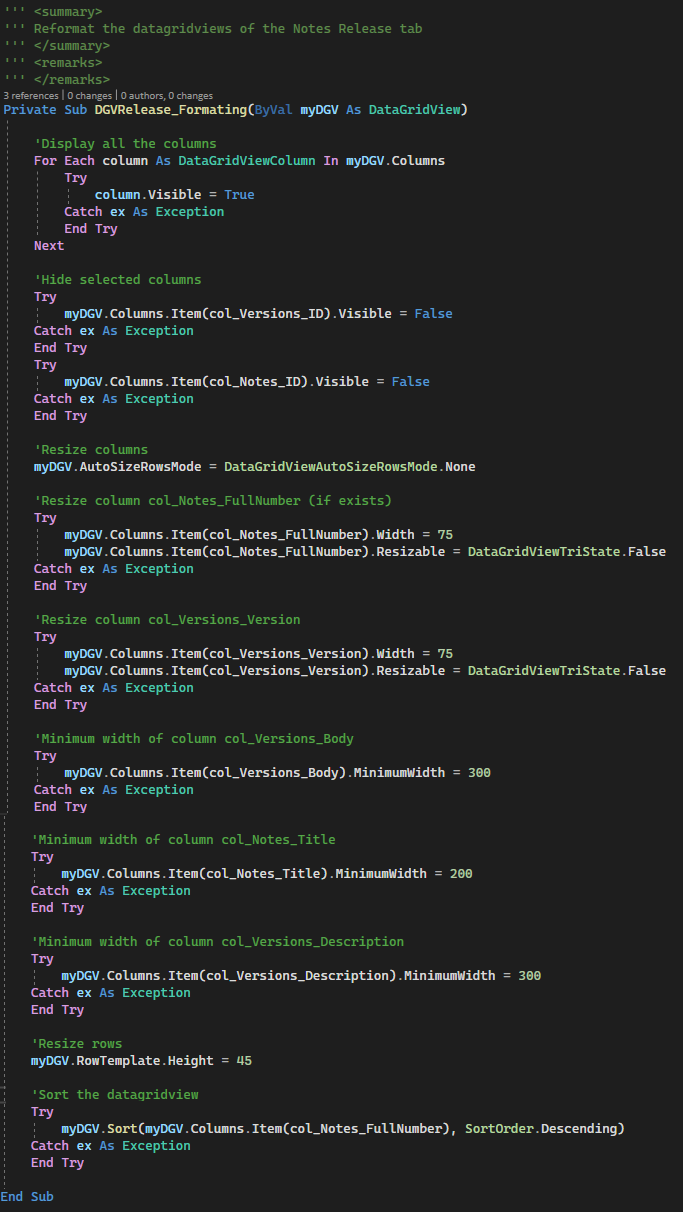
Vor vielen Jahren wollten Floyd und ich in der Blogosphäre den 18. Januar als "Reader Appreciation Day" etablieren, also als den Tag, an dem wir Blogfuzzis und -tussen euch da draußen mal artig "Danke" sagen, denn ohne euch wäre so ein Blog ja eine reine Nabelschau. Ich habe das dann vier Jahre lang durchgezogen, das Datum aber irgendwann wieder aus den Augen verloren, was vielleicht auch ein bisschen daran lag, dass eigentlich niemand in Klein Bloggersdorf auf diesen Zug mit aufgesprungen ist.
Wie der Zufall so spielt, bin ich heute erst dazu gekommen, mir den Inhalt einer Lesermail näher anzusehen und jetzt habe ich einen hervorragenden Grund, mich bei einem Leser mal gesondert zu bedanken. Da kommt mir der Reader Appreciation Day gerade recht  Natürlich freue ich mich über euch alle da draußen, die ihr hier mit mir im regen Austausch seid, aber was Eloi da gerade abgeliefert hat, verdient einfach eine besondere Würdigung.
Natürlich freue ich mich über euch alle da draußen, die ihr hier mit mir im regen Austausch seid, aber was Eloi da gerade abgeliefert hat, verdient einfach eine besondere Würdigung.
Ihr habt ja vielleicht mitbekommen, dass ich hinter den Kulissen immer noch fleißig an dem Dark Mode fürs Blog herum frickele. Damit bin ich auch fast schon fertig, aber ein besonderer Dorn im Auge waren mir die Smileys, die auf dunklem Hintergrund eher schlimm aussahen, weil sie halt für einen weißen Hintergrund gemacht waren. Ich persönlich hätte da wahrscheinlich gar nichts tun können, weil ich mit GIMP zwar ein paar einfache Pixeleien zustande bekomme, vom Profidasein aber weit entfernt bin. Und dass man solche Frickeleien auch per Kommandozeile mit ImageMagick machen könnte, wäre mir sowieso nie in den Sinn gekommen.
Eloi hat sich dieser Aufgabe gewidmet und nicht nur alle 28 Smileys professionell aufgehübscht, sondern auch eine völlig geile, sich per Javascript selbst aufbauende Minipage geschrieben, die eindrücklich den Vorher-Nachher-Unterschied aufzeigt. Und dass er dazu mein geliebtes #E89900 als Hintergrundfarbe verwendet hat, schießt den Vogel ab  Ich habe mir nur für das Blog herausgenommen, die 3 Zoomstufen auf nur eine zu reduzieren, weil das hier im Blog dann doch irgendwie zu viel war
Ich habe mir nur für das Blog herausgenommen, die 3 Zoomstufen auf nur eine zu reduzieren, weil das hier im Blog dann doch irgendwie zu viel war 
Vielen Dank für deine Mühe, lieber Eloi. Leser wie du machen das Bloggen bloggenswert.
Es folgt die große Vorher-Nachher-Show (GIF war vorher, PNG ist nachher):
zeig her!
![]() )
)
 Leute, Leute... jetzt habe ich wieder ein graues Haar mehr
Leute, Leute... jetzt habe ich wieder ein graues Haar mehr 


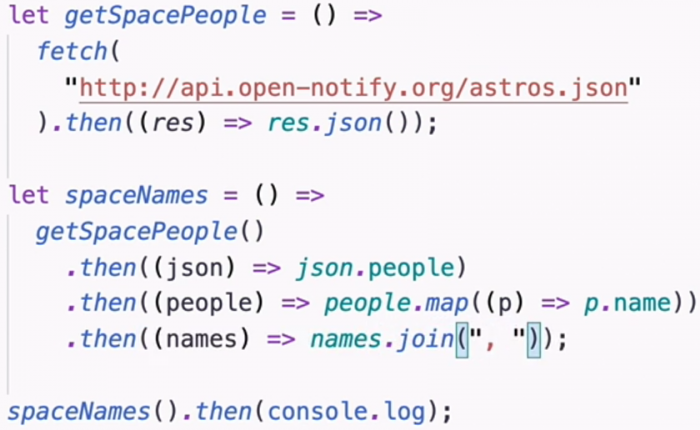
 Der eine oder die andere dürfte mitbekommen haben, dass in der Java-Welt (und damit wohl oder übel auch in deiner und meiner Welt) am Wochenende der Super-GAU eingetreten ist. Wer nicht weiß, was es mit diesem Log4j bzw. Log4Shell auf sich hat, wird mit
Der eine oder die andere dürfte mitbekommen haben, dass in der Java-Welt (und damit wohl oder übel auch in deiner und meiner Welt) am Wochenende der Super-GAU eingetreten ist. Wer nicht weiß, was es mit diesem Log4j bzw. Log4Shell auf sich hat, wird mit 

 Artikel als RSS
Artikel als RSS
