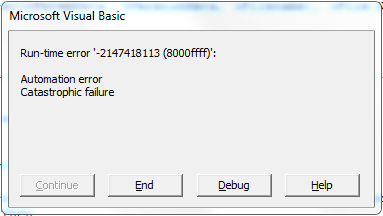
Wenn Menschen nach Codezeilen bezahlt werden die Methode Replace nicht kennen, machen sie eben sowas:
Public Function ReplaceTabToSpace(iText)
' Purpose : To replace tab character to space character.
ReplaceTabToSpace = Empty
If IsEmpty(iText) Or Trim(iText) = "" Then Exit Function
Dim splitTab
splitTab = Split(iText, vbTab)
Dim tmpSplit
Dim newText As String
newText = ""
Dim i As Integer
i = 0
For i = 0 To UBound(splitTab)
tmpSplit = splitTab(i)
If i = 0 Then
newText = tmpSplit
Else
newText = newText & " " & tmpSplit
End If
Next
ReplaceTabToSpace = newText
End Function
Könnte man natürlich auch so machen:
Replace iText, vbTab, " "
aber das wäre zu einfach, ne?
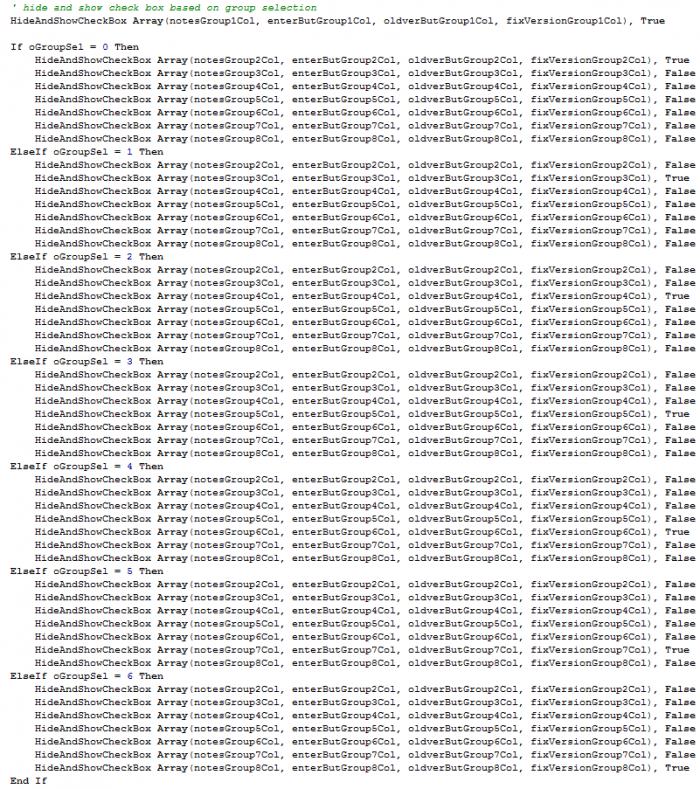
Und natürlich muss für jeden Anwendungsfall eine eigene Methode her:
RedefineNoteTypeName(iNoteName) As String
RedefineNoteTypeName_OLD(iNoteName) As String
RemoveTAB(iString)
ReplaceTabToSpace(iText)
Hilfäääääääääääääääääääääää 














 Artikel als RSS
Artikel als RSS
