Beschder Blog 2022
Ich hab's mir anders überlegt. Good-bye.
Ich hab's mir anders überlegt. Good-bye.
Megadeth - We'll be back
Megadeth sind wieder da und fischen inzwischen tief in thrashenden Gewässern. Die neue Platte erscheint kommenden Freitag. Yeehaw. Die Lyrics kannste leider in der Pfeife rauchen, das offizielle Video dazu sowieso. Dave Mustaine bleibt halt Dave Mustaine ![]() (hat da gerade jemand Black Friday gesagt?)
(hat da gerade jemand Black Friday gesagt?)
Es geschehen noch Zeichen und Wunder! Nur etwa knappe 40 Jahre zu spät geht mit dem Schwarzen Keiler Stuttgarts erster ausgewiesener Heavy Metal Club an den Start.
Eröffnung ist am 16.9.2022, einen Tag später gibt es das erste Konzert mit einem total geheimen Mainact und Crestfallen Queen als Support.
Da bin ich aber mal sowas von dabei!
![]()
Schwarzer Keiler
Fritz-Elsas-Str. 60
70174 Stuttgart
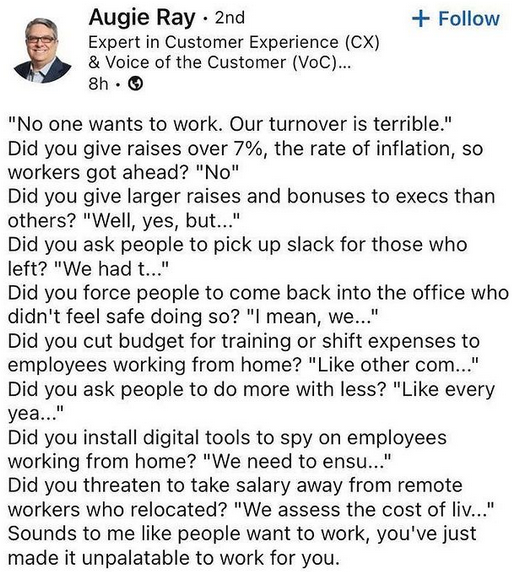
Die ganze Welt sucht "händeringend" Personal. Gastro, Pflege, Musik, Kultur, Flughafen, Hi-Tech, überall herrscht Sklavenflaute. Die Pandemie hätte vielleicht im großen Maßstab etwas an unserer Arbeitswelt ändern können, hat sie aber nicht. Statt dessen hat sie uns einige Dinge beigebracht und TwistedSifter hat 10 Dinge rausgesucht, die heutiges Sklaventum die heutige Arbeitswelt definieren. Ich habe mal 2 der 10 Dinge geklaut, weil ich sie so super treffend finde:


Gestern kam folgende Anfrage bei mir an, die ich nicht wirklich sinnvoll beantworten kann.
Hi Max! Ich will mir ein Notebook kaufen - in erster Linie, um meine Fotos zu archivieren. Also wäre es gut, wenn es direkt eine externe Festplatte gibt, die gut damit funktioniert. Großer Speicher wäre gut oder Slot für Speicherkarte. Ich fände es schön, wenn das Display ganz gut wär. Das Ganze sollte nicht wesentlich mehr als 500/600 Euro kosten. Hast du mir da auf die Schnelle einen Tipp?
Liebe Grüße!
Vielleicht habt ihr eine Idee? Zugegeben: ein wirklich gutes Display kann es für 500 Euro nicht wirklich geben, aber davon mal abgesehen....
Externe FP ist das geringste Problem ![]()
 ...du Honk. Ich weiß echt nicht, warum keine|r ein Problem damit hat, sich beim Alkoholschlucken sehen zu lassen, wenn's aber um Kiffen geht, winden sie sich rum wie die Würmer ("never inhaled", "nie gekifft", "kein Brokkoli").
...du Honk. Ich weiß echt nicht, warum keine|r ein Problem damit hat, sich beim Alkoholschlucken sehen zu lassen, wenn's aber um Kiffen geht, winden sie sich rum wie die Würmer ("never inhaled", "nie gekifft", "kein Brokkoli").
Ja, doch, klar, ich weiß das schon. War eher eine rhetorische Angelegenheit meinerseits. Legalize it now!
scholz hat lt. eigener aussage noch nie gekifft
Dazu fällt mir echt kein doofer Kommentar mehr ein:
Auch auf Privatleute kommen Einschränkungen zu: Sie dürfen ihre Pools nicht mehr mit Gas und Strom heizen.
![]()
 Es gibt so Tage, da weißt du, dass der Rest der Woche schlimm wird. Im Moment z.B. schlage ich mich mit Code von jemandem herum, der keine Ahnung vom Programmieren hatte, dafür aber auch zu stolz zum Fragen war und sich statt dessen munter bei StackOverflow mit Codeschnippseln bedient hat, die er dann hundertfach copy-pastete. All over the place.
Es gibt so Tage, da weißt du, dass der Rest der Woche schlimm wird. Im Moment z.B. schlage ich mich mit Code von jemandem herum, der keine Ahnung vom Programmieren hatte, dafür aber auch zu stolz zum Fragen war und sich statt dessen munter bei StackOverflow mit Codeschnippseln bedient hat, die er dann hundertfach copy-pastete. All over the place.
Die so entstandene Software soll Daten in einer Accessdatenbank verwalten. Das fragile Konstrukt lief jetzt viele Jahre lang mehr oder weniger okayish und jedes Mal, wenn ich irgendwas darin fummeln musste, hatte ich halt mal einen schlechten Tag. So weit, so unspannend.
Nun aber hat der Kunde nicht nur ein neues Laptop, sondern auch von Office 20xx umgestellt auf Office 365. Und jetzt crasht die Software mit den lustigsten Fehlermeldungen, von denen mir persönlich ja "Corrupted heap space" am Besten gefällt, aber eben auch die größten Kopfschmerzen bereitet.
Dieses Stückchen Code zum Beispiel:

(Bild von bunchofpants [CC BY-NC-SA])
Von: Lord Paul Walker <lordwalkerlllmkmlife@gmail.com>
Betreff: EINLADUNG VON DER BRUDERSCHAFTHallo!!! Wenn Sie Mitglied der großen Illuminati-Bruderschaft werden und monatlich 1.000.000 Euro verdienen wollen, unter anderem beliebt sein und Reichtum und Ruhm haben möchten, ist dies Ihre einzige Chance, Mitglied der Illuminaten zu sein. Ich wurde vom Oberkommando der Illuminaten geschickt, um 72 Mitglieder zu den Illuminaten zu bringen, ich habe 52, also suchen wir nach 20, also versuche, unter den zwanzig Leuten zu sein, die reich und berühmt sind. Bewerben Sie sich jetzt und kontaktieren Sie uns per E-Mail unter
Tja, und da war die Mail leider zu Ende ![]()
Arch Enemy haben letzte Woche ein neues Album rausgehauen und ja, taugt ![]()
Arch Enemy - The Watcher
Deceiver, Deceiver taugt auch echt. Ich denke, das könnte das erste AE-Album sein, das ich mir tatsächlich kaufe.

Was klingt wie eine 70s Hippieband, ist in Wahrheit™ die Minimalzusammenfassung dieser Dokumentation von NHK World Japan. Unter biwa (jap. 琵琶) versteht man
eine Gruppe von vier- oder fünfsaitigen, birnenförmigen Kurzhalslauten der klassischen japanischen Musik, die mit einem großen hölzernen Plektrum (撥, bachi) angeschlagen werden. [...] In früheren Zeiten wurden die biwa unter anderem von blinden Sänger-Mönchen, den biwa hōshi, zum Vortragen von Balladen verwendet.
- Wikipedia
Blinder Sänger-Mönch. Das ist mal eine echte Herausforderung in jedem besseren Rollenspiel ![]() Im Zentrum der Doku steht Doriano Sulis, ein gebürtiger Sarde, der in der chikuzen biwa die Liebe seines Lebens fand und sich voll und ganz der Restaurierung alter biwa verschieben hat. Die Anbetung, mit der er diesem Instrument begegnet, wärmt mir das Herz
Im Zentrum der Doku steht Doriano Sulis, ein gebürtiger Sarde, der in der chikuzen biwa die Liebe seines Lebens fand und sich voll und ganz der Restaurierung alter biwa verschieben hat. Die Anbetung, mit der er diesem Instrument begegnet, wärmt mir das Herz ![]()
Leider kann ich die Doku nicht einbetten, deshalb bitte hier entlang.
Hier mal 2 Hörbeispiele einer biwa:
Wenn das kein Metal ist, dann weiß ich aber auch nicht. Ich sehe es deutlich vor meinem geistigen Auge: blinde biwa hōshi, die von der 2. Reihe aus samurai in einer epischen Schlacht anfeuern. ![]()
handwerk | tradition | japan | musikinstrument
Ist heute vielleicht der 1. April? Die Generalstaatsanwaltschaft schlägt ein generelles Tempolimit auf Autobahnen von 200km/h vor.
Kannste dir echt nicht mehr ausdenken, sowas ![]()
Schön auch SPONs geistiger Kurzschluss:
Eine Spritztour mit 417 Kilometern pro Stunde bliebe bei Tempolimit 200 aber nicht mehr ohne Konsequenzen.
Doch, das bleibt genau so lange ohne Konsequenzen, wie es nur völlig sporadische Geschwindigkeitskontrollen gibt. Das ist mMn eh das Hauptproblem: wo es keine Sanktionen gibt, ändert sich das Verhalten der Menschen genau nie. Und so lange die Sanktionen hauptsächlich monetärer Art sind, wird das einen Millionär auch eher weniger belasten. Ich sage: Tempolimit 120km/h, Blitzer mindestens alle 10km und bei drastischen Verstößen direkt Führerschein weg. Für mindestens 4 Wochen, gestaffelt nach oben bis hin zu lebenslänglich. Selbst das wird einen notorischen Raser nicht aufhalten, aber wer ohne Führerschein erwischt wird: Knast.
Ja, nennt mich konservativ und reaktionär. Mir doch egal ![]()
Ey, lass mich einfach rein, okay? |
Ich will das hier nie wieder sehen. |

Ihr Browser versucht gerade eine Seite aus dem sogenannten Internet auszudrucken. Das Internet ist ein weltweites Netzwerk von Computern, das den Menschen ganz neue Möglichkeiten der Kommunikation bietet.
Da Politiker im Regelfall von neuen Dingen nichts verstehen, halten wir es für notwendig, sie davor zu schützen. Dies ist im beidseitigen Interesse, da unnötige Angstzustände bei ihnen verhindert werden, ebenso wie es uns vor profilierungs- und machtsüchtigen Politikern schützt.
Sollten Sie der Meinung sein, dass Sie diese Internetseite dennoch sehen sollten, so können Sie jederzeit durch normalen Gebrauch eines Internetbrowsers darauf zugreifen. Dazu sind aber minimale Computerkenntnisse erforderlich. Sollten Sie diese nicht haben, vergessen Sie einfach dieses Internet und lassen uns in Ruhe.
Die Umgehung dieser Ausdrucksperre ist nach §95a UrhG verboten.
Mehr Informationen unter www.politiker-stopp.de.